IV. 注意事项
AA的反面例子:
使用了太多的抗锯齿。你只应该用适度的AA来让图像边缘看起来光滑。如果你滥用了AA,边缘会看起来很模糊,线条也会变得不清楚。
![]() 使用了太少的AA。这个例子中的美工只用了单个像素来让过渡变得自然,但是他只是很有限地减弱了边缘的锯齿感。他本可以用更长的像素线段来得到更加平滑的转化效果。
使用了太少的AA。这个例子中的美工只用了单个像素来让过渡变得自然,但是他只是很有限地减弱了边缘的锯齿感。他本可以用更长的像素线段来得到更加平滑的转化效果。
![]() AA色彩带(AA Banding)。当部分AA和它将要缓冲的线段并列在一起,我们称之为AA 色彩带。下面的章节会详细讨论。
AA色彩带(AA Banding)。当部分AA和它将要缓冲的线段并列在一起,我们称之为AA 色彩带。下面的章节会详细讨论。
![]()
锯齿(Jaggy):
锯齿会出现在如下一些情况。当一个或一组像素出现在了不该出现的位置,干扰了一条线段应有的走向;当一条线段没有使用AA。任何糟糕的像素技巧都会导致锯齿,但是我们通常将他们和线段放在一起讨论。下面的图片展示了在锯齿出现后如何补救。
改变线段长度(左:有锯齿,右:无)
![]()
这一问题通常是由部分线段的过长或过短造成的,这会在图上产生一种难看的间隔。使用长度更为统一的像素能够平缓像素间的过渡,进而改善这个问题。
AA:
除非你的线段是完全和地面平行、垂直或者成45度,你所画的线段总会出现一点锯齿。
![]()
这是因为像素本身就是一个个的正方形,而且我们要把像素放置在一个个的小方格里,这种作画方式也让折线和曲线的绘制变得更加困难。AA是解决这种问题的好方法。
![]()
抖动的反面例子:
常见的误用抖动有好几种。但是最常见的是用了太多。如果你的半个精灵都有抖动效果,那么你应该要考虑在调色板里加入新的颜色。理论上来说抖动应该在一块不透明区域的最后部分逐渐收缩。如果你用了太多的抖动,那么抖动区域本身就会变成一块不透明区域。
![]()
在这个例子中,抖动不是作为两种颜色之间的缓冲而存在,它带来了很多我们不需要的纹理。虽然创造纹理是抖动的重要功能之一,但也不能滥用。如果你计划用抖动来缓冲不同的颜色,但是最后却画出了新的纹理,那么这是不成功的。
![]()
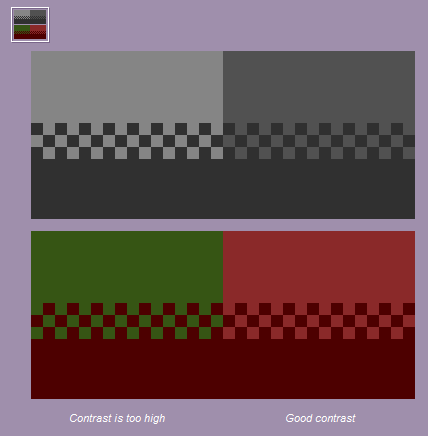
所以有人会问,多少抖动才合适呢?这取决于你的调色板有多大,或者说,你希望过渡的两种颜色之间的对比大不大。如果两个颜色的色相或者值的对比度越小,那么抖动的程度也应该越小。(下图左:对比度过大,下图右:合适)
 色彩带(Banding):
色彩带(Banding):
简单的说,当像素并排在一起的时候,就产生了色彩带。当相邻的像素在网格(Grid)上排列的时候,网格就变得更显眼,这对可视分辨率(Apparent Resolution)不是一件好事。下面我给出了几个色彩带的例子,它们都是因为像素并排在一起形成的。这些名字并非通用术语,但是对于本教程是足够用了。
Hugging:
![]()
这里有一块不透明的颜色被一串像素勾勒出轮廓。使用轮廓线是可以的,但是需要注意不要将轮廓线和图形并列在一起,因为这会使网格异常明显。
Fat pixels:
![]()
这种臃肿的像素会在小方块,线段和更大的色彩带里出现。
Skip-one banding:
![]()
虽然两个色彩带之间存在着负空间(negative space),我们的大脑会自动补足空位,所以色彩带还是存在的。
Degree banding:
![]()
虽然像素并列的线条只有一个像素那么宽,但是色彩带仍然存在。
枕式阴影(Pillow-Shading):
这是一种由内而外不断加深的阴影。枕式阴影是非常不好的例子,因为这种阴影与光源完全没有对应关系。它只和阴影部分的形状有关,而不是和光线如何影响物体有关。枕式阴影经常和彩色带一同产生。处理这种问题的方法很简单,只要注意光线是从哪边投射过来的。(下图左:没有光源,下图右:正确的阴影,光源处于左上方)
![]()
这个例子中枕式阴影错误的地方不在于它将光源设置在了物体的正前方(在读者的位置),因为你不一定要把光源放在角落。它错误的原因是没有考虑到三维事物是如何被照亮的,物体只是被当作二维平面来对待。下面我们把光源设置在物体的正前方。
![]()
噪点(Noise):
单独的像素(不属于像素群的像素)往往不能传达足够多的信息,所以它们通常只会带来噪声。噪声或者噪点起到的作用只是在阻碍观画者,除此以外没有任何益处。在像素画中,噪声常由单独的像素构成。为了方便理解,noise在本篇教程里只代表单一的像素所产生的噪点。美工在运用25%抖动(事实上,所有的抖动)的时候需要非常小心由单个像素所带来的噪点。单一的像素占据一个网格的同时,会把整幅图的分辨率暴露出来。切记,假设一幅图是广袤的荒野,像素则是群居动物。像素的天性便是在像素群中找到归宿。因此单独的像素只能在极其特别的场合使用。
你可以使用单独像素的场合有:
作为反射的高光(Highlight)
单独放置的一个细节会引来很多的注意力,但有时候这恰恰就是你所希望的。高光就是这么一个例子。请看下左图怪兽的鼻子。
![]() 处理小而重要的细节
处理小而重要的细节
你通常会在处理小图片上的细节时碰到这种情况。例如一个很小的精灵身上的眼睛,或者小鸟的喙、小星星,小泡泡之类。
![]()
Sel-out(残缺的轮廓线)
Sel-out(选择性地勾勒轮廓/selective outlining的缩写,也被称为残缺的轮廓线)运用抗锯齿技术把一个轮廓线和背景色融合在一起。这意味着Sel-out是一个AA的反面例子,不过鉴于这个术语现在很流行,我为它留了单独一个章节。(下图左:黑色轮廓线,下图右:被sel-out破坏的轮廓线)
![]()
运用颜色更深的轮廓线来达到让精灵与背景区分开来之目的。Sel-out并不是在轮廓上根据某一光源添加阴影。一个完整的轮廓即使加上了明暗变化,也不会像残缺的轮廓线那样破坏图像的边际。(下图左:轮廓线根据在左上的光源有明暗变化,下图右:轮廓线没有反应光源)
![]()
下面可能是个更简单的例子,左边的半圆根据光源有了相应的阴影,右边半圆的上半部分运用了sel-out。
![]()
在特殊情况下,Sel-out也是有必要的。比如在某一个深色背景的游戏中。
![]()
译注:
- The original post was made by cure from the Pixel Joint Forum, and was translated to Chinese by J_Lu from Beacon Labs
- 当某一个重要术语出现时,其后的括号内会列出它所对应的英文单词。
- 欢迎转载,转载即意味着你同意了授权条款。商业机构转载须要事先得到作者授权,并且提供给作者转载的链接以供作者检查是否符合条款。